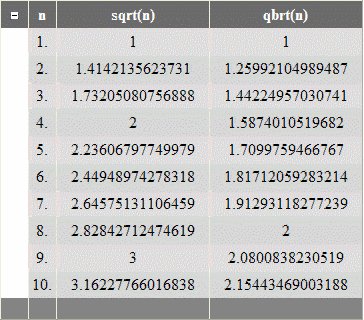
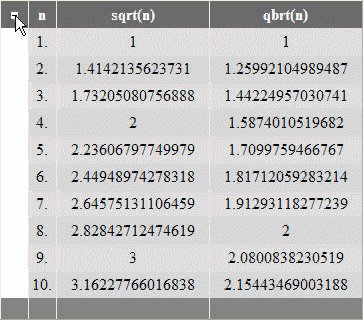
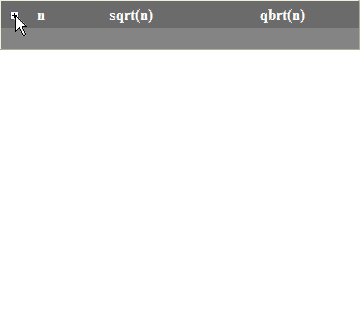
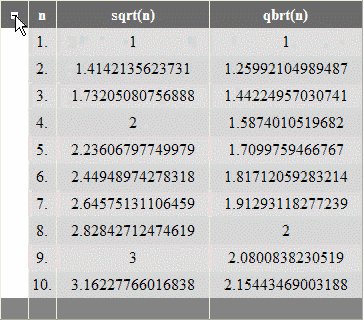
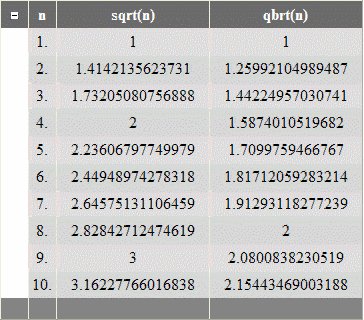
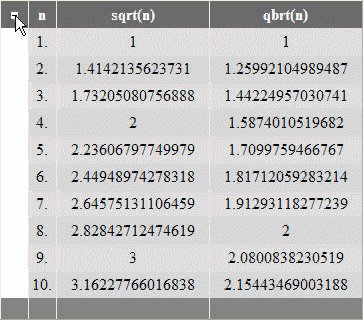
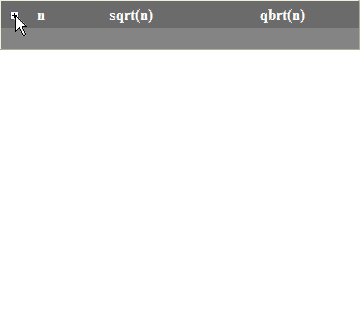
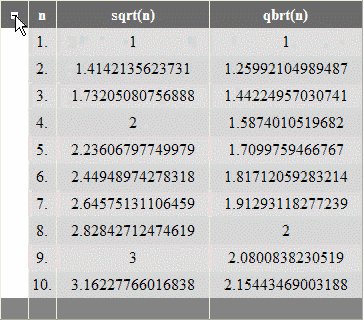
原文地址: 代码下载: 效果图:  介绍 这篇文章介绍了使用JavaScript折叠/展开GridView行的功能,为了实现所希望的效果,我在GridView的表头放置了一张图片,当点击对应图片时,GridView将会折叠和展开行。 HTML代码 在GridView中添加一个模板列,把图片放到模板列中的HeaderTemplate中,此GridView的HTML代码如下:
介绍 这篇文章介绍了使用JavaScript折叠/展开GridView行的功能,为了实现所希望的效果,我在GridView的表头放置了一张图片,当点击对应图片时,GridView将会折叠和展开行。 HTML代码 在GridView中添加一个模板列,把图片放到模板列中的HeaderTemplate中,此GridView的HTML代码如下: 
 Code 1
Code 1 <asp:GridView ID="gvTab" BackColor="WhiteSmoke" runat="server" AutoGenerateColumns="False" GridLines="Vertical" 2
<asp:GridView ID="gvTab" BackColor="WhiteSmoke" runat="server" AutoGenerateColumns="False" GridLines="Vertical" 2 ShowFooter="True"> 3
ShowFooter="True"> 3 <Columns> 4
<Columns> 4 <asp:TemplateField> 5
<asp:TemplateField> 5 <HeaderStyle Width="25px"/> 6
<HeaderStyle Width="25px"/> 6 <ItemStyle Width="25px" BackColor="White"/> 7
<ItemStyle Width="25px" BackColor="White"/> 7 <HeaderTemplate> 8
<HeaderTemplate> 8 <asp:Image ID="imgTab" onclick="javascript:Toggle(this);" runat="server" ImageUrl="~/minus.gif" 9
<asp:Image ID="imgTab" onclick="javascript:Toggle(this);" runat="server" ImageUrl="~/minus.gif" 9 ToolTip="Collapse"/>10
ToolTip="Collapse"/>10 </HeaderTemplate>11
</HeaderTemplate>11 </asp:TemplateField>12
</asp:TemplateField>12 <asp:BoundField HeaderText="n" DataField="n">13
<asp:BoundField HeaderText="n" DataField="n">13 <HeaderStyle Width="25px"/>14
<HeaderStyle Width="25px"/>14 <ItemStyle Width="25px"/>15
<ItemStyle Width="25px"/>15 </asp:BoundField>16
</asp:BoundField>16 <asp:BoundField HeaderText="sqrt(n)" DataField="sqrtn">17
<asp:BoundField HeaderText="sqrt(n)" DataField="sqrtn">17 <HeaderStyle Width="150px"/>18
<HeaderStyle Width="150px"/>18 <ItemStyle Width="150px"/>19
<ItemStyle Width="150px"/>19 </asp:BoundField>20
</asp:BoundField>20 <asp:BoundField HeaderText="qbrt(n)" DataField="qbrtn">21
<asp:BoundField HeaderText="qbrt(n)" DataField="qbrtn">21 <HeaderStyle Width="150px"/>22
<HeaderStyle Width="150px"/>22 <ItemStyle Width="150px"/>23
<ItemStyle Width="150px"/>23 </asp:BoundField>24
</asp:BoundField>24 </Columns>25
</Columns>25 <HeaderStyle Height="25px" Font-Bold="True" BackColor="DimGray" ForeColor="White" HorizontalAlign="Center"26
<HeaderStyle Height="25px" Font-Bold="True" BackColor="DimGray" ForeColor="White" HorizontalAlign="Center"26 VerticalAlign="Middle"/>27
VerticalAlign="Middle"/>27 <RowStyle Height="25px" BackColor="Gainsboro" HorizontalAlign="Center" VerticalAlign="Middle"/>28
<RowStyle Height="25px" BackColor="Gainsboro" HorizontalAlign="Center" VerticalAlign="Middle"/>28 <AlternatingRowStyle Height="25px" BackColor="LightGray" HorizontalAlign="Center" VerticalAlign="Middle"/>29
<AlternatingRowStyle Height="25px" BackColor="LightGray" HorizontalAlign="Center" VerticalAlign="Middle"/>29 <FooterStyle BackColor="Gray"/>30
<FooterStyle BackColor="Gray"/>30 </asp:GridView>31
</asp:GridView>31 GridView的表头图片绑定onclick事件
GridView的表头图片绑定onclick事件 
 Code
Code  <asp:Image ID="imgTab" onclick="javascript:Toggle(this);" runat="server" ImageUrl="~/minus.gif" ToolTip="Collapse"/>
<asp:Image ID="imgTab" onclick="javascript:Toggle(this);" runat="server" ImageUrl="~/minus.gif" ToolTip="Collapse"/> 


 Code
Code  <script type="text/javascript">
<script type="text/javascript">  var Grid =null;
var Grid =null;  var UpperBound =0;
var UpperBound =0;  var LowerBound =1;
var LowerBound =1;  var CollapseImage ='minus.gif';
var CollapseImage ='minus.gif';  var ExpandImage ='plus.gif';
var ExpandImage ='plus.gif';  var IsExpanded =true;
var IsExpanded =true;  var Rows =null;
var Rows =null;  var n =1;
var n =1;  var TimeSpan =25;
var TimeSpan =25; 
 window.onload =function()
window.onload =function() 

 {
{  Grid = document.getElementById('<%= this.gvTab.ClientID %>');
Grid = document.getElementById('<%= this.gvTab.ClientID %>');  UpperBound = parseInt('<%= this.gvTab.Rows.Count %>');
UpperBound = parseInt('<%= this.gvTab.Rows.Count %>');  Rows = Grid.getElementsByTagName('tr');
Rows = Grid.getElementsByTagName('tr');  }
} 
 function Toggle(Image)
function Toggle(Image) 

 {
{  ToggleImage(Image);
ToggleImage(Image);  ToggleRows();
ToggleRows();  }
} 
 function ToggleImage(Image)
function ToggleImage(Image) 

 {
{  if(IsExpanded)
if(IsExpanded) 

 {
{  Image.src = ExpandImage;
Image.src = ExpandImage;  Image.title ='Expand';
Image.title ='Expand';  Grid.rules ='none';
Grid.rules ='none';  n = LowerBound;
n = LowerBound; 
 IsExpanded =false;
IsExpanded =false;  }
}  else
else 

 {
{  Image.src = CollapseImage;
Image.src = CollapseImage;  Image.title ='Collapse';
Image.title ='Collapse';  Grid.rules ='cols';
Grid.rules ='cols';  n = UpperBound;
n = UpperBound; 
 IsExpanded =true;
IsExpanded =true;  }
}  }
} 
 function ToggleRows()
function ToggleRows() 

 {
{  if (n < LowerBound || n > UpperBound) return;
if (n < LowerBound || n > UpperBound) return; 
 Rows[n].style.display = Rows[n].style.display ==''?'none' : '';
Rows[n].style.display = Rows[n].style.display ==''?'none' : '';  if(IsExpanded) n--; else n++;
if(IsExpanded) n--; else n++;  setTimeout("ToggleRows()",TimeSpan);
setTimeout("ToggleRows()",TimeSpan);  }
}  </script>
</script>
 介绍 这篇文章介绍了使用JavaScript折叠/展开GridView行的功能,为了实现所希望的效果,我在GridView的表头放置了一张图片,当点击对应图片时,GridView将会折叠和展开行。 HTML代码 在GridView中添加一个模板列,把图片放到模板列中的HeaderTemplate中,此GridView的HTML代码如下:
介绍 这篇文章介绍了使用JavaScript折叠/展开GridView行的功能,为了实现所希望的效果,我在GridView的表头放置了一张图片,当点击对应图片时,GridView将会折叠和展开行。 HTML代码 在GridView中添加一个模板列,把图片放到模板列中的HeaderTemplate中,此GridView的HTML代码如下:  <asp:GridView ID="gvTab" BackColor="WhiteSmoke" runat="server" AutoGenerateColumns="False" GridLines="Vertical" 2
<asp:GridView ID="gvTab" BackColor="WhiteSmoke" runat="server" AutoGenerateColumns="False" GridLines="Vertical" 2 ShowFooter="True"> 3
ShowFooter="True"> 3 <Columns> 4
<Columns> 4 <asp:TemplateField> 5
<asp:TemplateField> 5 <HeaderStyle Width="25px"/> 6
<HeaderStyle Width="25px"/> 6 <ItemStyle Width="25px" BackColor="White"/> 7
<ItemStyle Width="25px" BackColor="White"/> 7 <HeaderTemplate> 8
<HeaderTemplate> 8 <asp:Image ID="imgTab" onclick="javascript:Toggle(this);" runat="server" ImageUrl="~/minus.gif" 9
<asp:Image ID="imgTab" onclick="javascript:Toggle(this);" runat="server" ImageUrl="~/minus.gif" 9 ToolTip="Collapse"/>10
ToolTip="Collapse"/>10 </HeaderTemplate>11
</HeaderTemplate>11 </asp:TemplateField>12
</asp:TemplateField>12 <asp:BoundField HeaderText="n" DataField="n">13
<asp:BoundField HeaderText="n" DataField="n">13 <HeaderStyle Width="25px"/>14
<HeaderStyle Width="25px"/>14 <ItemStyle Width="25px"/>15
<ItemStyle Width="25px"/>15 </asp:BoundField>16
</asp:BoundField>16 <asp:BoundField HeaderText="sqrt(n)" DataField="sqrtn">17
<asp:BoundField HeaderText="sqrt(n)" DataField="sqrtn">17 <HeaderStyle Width="150px"/>18
<HeaderStyle Width="150px"/>18 <ItemStyle Width="150px"/>19
<ItemStyle Width="150px"/>19 </asp:BoundField>20
</asp:BoundField>20 <asp:BoundField HeaderText="qbrt(n)" DataField="qbrtn">21
<asp:BoundField HeaderText="qbrt(n)" DataField="qbrtn">21 <HeaderStyle Width="150px"/>22
<HeaderStyle Width="150px"/>22 <ItemStyle Width="150px"/>23
<ItemStyle Width="150px"/>23 </asp:BoundField>24
</asp:BoundField>24 </Columns>25
</Columns>25 <HeaderStyle Height="25px" Font-Bold="True" BackColor="DimGray" ForeColor="White" HorizontalAlign="Center"26
<HeaderStyle Height="25px" Font-Bold="True" BackColor="DimGray" ForeColor="White" HorizontalAlign="Center"26 VerticalAlign="Middle"/>27
VerticalAlign="Middle"/>27 <RowStyle Height="25px" BackColor="Gainsboro" HorizontalAlign="Center" VerticalAlign="Middle"/>28
<RowStyle Height="25px" BackColor="Gainsboro" HorizontalAlign="Center" VerticalAlign="Middle"/>28 <AlternatingRowStyle Height="25px" BackColor="LightGray" HorizontalAlign="Center" VerticalAlign="Middle"/>29
<AlternatingRowStyle Height="25px" BackColor="LightGray" HorizontalAlign="Center" VerticalAlign="Middle"/>29 <FooterStyle BackColor="Gray"/>30
<FooterStyle BackColor="Gray"/>30 </asp:GridView>31
</asp:GridView>31
 <asp:Image ID="imgTab" onclick="javascript:Toggle(this);" runat="server" ImageUrl="~/minus.gif" ToolTip="Collapse"/>
<asp:Image ID="imgTab" onclick="javascript:Toggle(this);" runat="server" ImageUrl="~/minus.gif" ToolTip="Collapse"/> 

JavaScript代码 把下面的代码放到script标签中。
 <script type="text/javascript">
<script type="text/javascript">  var Grid =null;
var Grid =null;  var UpperBound =0;
var UpperBound =0;  var LowerBound =1;
var LowerBound =1;  var CollapseImage ='minus.gif';
var CollapseImage ='minus.gif';  var ExpandImage ='plus.gif';
var ExpandImage ='plus.gif';  var IsExpanded =true;
var IsExpanded =true;  var Rows =null;
var Rows =null;  var n =1;
var n =1;  var TimeSpan =25;
var TimeSpan =25; 
 window.onload =function()
window.onload =function() 

 {
{  Grid = document.getElementById('<%= this.gvTab.ClientID %>');
Grid = document.getElementById('<%= this.gvTab.ClientID %>');  UpperBound = parseInt('<%= this.gvTab.Rows.Count %>');
UpperBound = parseInt('<%= this.gvTab.Rows.Count %>');  Rows = Grid.getElementsByTagName('tr');
Rows = Grid.getElementsByTagName('tr');  }
} 
 function Toggle(Image)
function Toggle(Image) 

 {
{  ToggleImage(Image);
ToggleImage(Image);  ToggleRows();
ToggleRows();  }
} 
 function ToggleImage(Image)
function ToggleImage(Image) 

 {
{  if(IsExpanded)
if(IsExpanded) 

 {
{  Image.src = ExpandImage;
Image.src = ExpandImage;  Image.title ='Expand';
Image.title ='Expand';  Grid.rules ='none';
Grid.rules ='none';  n = LowerBound;
n = LowerBound; 
 IsExpanded =false;
IsExpanded =false;  }
}  else
else 

 {
{  Image.src = CollapseImage;
Image.src = CollapseImage;  Image.title ='Collapse';
Image.title ='Collapse';  Grid.rules ='cols';
Grid.rules ='cols';  n = UpperBound;
n = UpperBound; 
 IsExpanded =true;
IsExpanded =true;  }
}  }
} 
 function ToggleRows()
function ToggleRows() 

 {
{  if (n < LowerBound || n > UpperBound) return;
if (n < LowerBound || n > UpperBound) return; 
 Rows[n].style.display = Rows[n].style.display ==''?'none' : '';
Rows[n].style.display = Rows[n].style.display ==''?'none' : '';  if(IsExpanded) n--; else n++;
if(IsExpanded) n--; else n++;  setTimeout("ToggleRows()",TimeSpan);
setTimeout("ToggleRows()",TimeSpan);  }
}  </script>
</script> 在上面的代码中,全局参数是在window.onload事件中初始化的。有三个方法:toogle ToogleImage和ToggleRows。Toogle方法响应一个click事件,它先找到表头中的图片,然后通过调用ToogleImage和ToggleRows来实现我们的目的。注意在ToggleRows方法中,为了实现一些动态的效果,我们重复使用了setTimeout方法。 为了在折叠展开中有一定的迟缓,每一次调用ToggleRows方法都设置了25毫秒,你可以根据需要改变TimeSpan的值。总结 在这篇文章中,我使用了setTimeout来达到流畅展开和折叠的效果。